React Figma
Render React components to Figma.
- 💡 Inspired by react-sketchapp.
- 🎨 Designed to create manageable design systems.
- 🦄 Flexible layouts support with Yoga Layout
- ♻️ Hydration support.
- ⚙️ Built on Figma Plugin API.

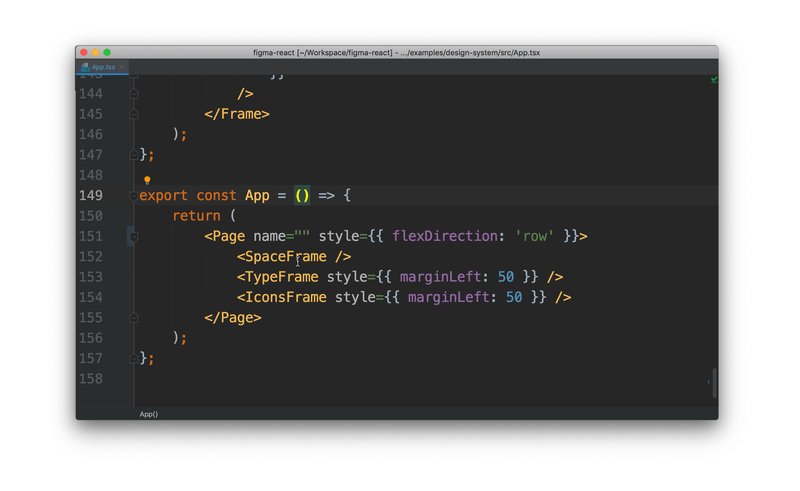
Example of code:
import * as React from 'react';
import { Page, Rectangle, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page">
<Rectangle style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text characters="text" style={{ color: '#ffffff' }} />
</Page>
);
};
⚠️ Warning!️ Project is not production ready and currently at alpha version. API can be changed.
Installation
Using boilerplate
You can use react-figma-boilerplate for creating own projects.
From scratch
Install it with yarn:
yarn add react react-figma yoga-layout
Or with npm:
npm i react react-figma yoga-layout --save
Usage
Configure main thread
import * as React from 'react';
import { render, subscribeOnMessages } from 'react-figma';
import { App } from './App';
figma.showUI(__html__, { visible: false });
figma.ui.onmessage = message => {
subscribeOnMessages(message);
};
render(<App />);
Configure ui thread
import * as yoga from 'yoga-layout';
import { uiWorker } from 'react-figma';
onmessage = event => {
uiWorker({ yoga })(event);
};
Import components
import * as React from 'react';
import { Page, Rectangle, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page">
<Rectangle style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text characters="text" style={{ color: '#ffffff' }} />
</Page>
);
};
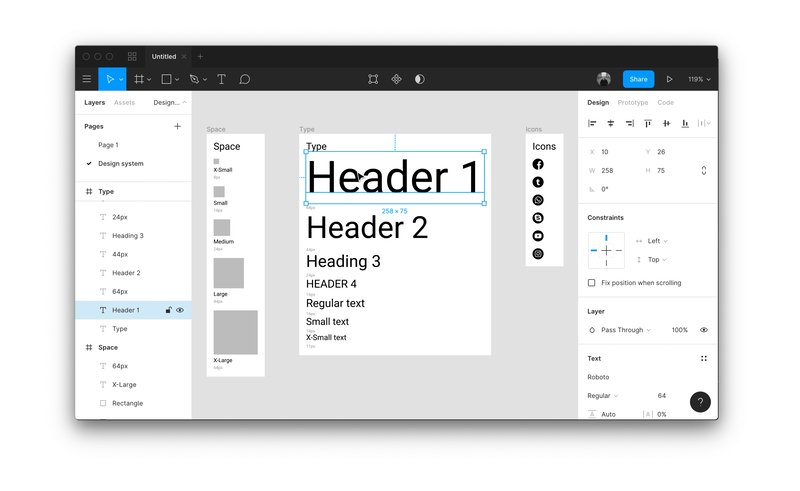
Examples
Roadmap
- Adding components:
- Group
- Line
- Ellipse
- Etc.
- Improving existing components:
- Adding support of all figma properties.
- Improving style prop support.
- Adding support of all yoga-layout properties.
- react-primitives support.
- HMR support.
- styled-components support.
Become a Contributor 🎖
Whether you're helping us implement features, fix bugs or improve the docs, we'd love to have you as part of the community!
Reasons to be a contributor
- You pump your knowledge about:
- React. Best way to figure out how React works - implementing custom renderer. In the project we operate with most advanced concepts: Reconciliation, Hooks etc.
- Figma Plugins creation.
- Yoga Layout
- RxJS
- Take a place at the contributors list. 😉
How to Contribute
Check out our Contributing Guide for ideas on contributing and setup steps for getting repository up and running on your local machine.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Ilya Lesik 💻 |
Losev Yaroslav 💻 |
Vishnu Singh 💻 |
corrina 💻 |
Zachary Witt 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!

